
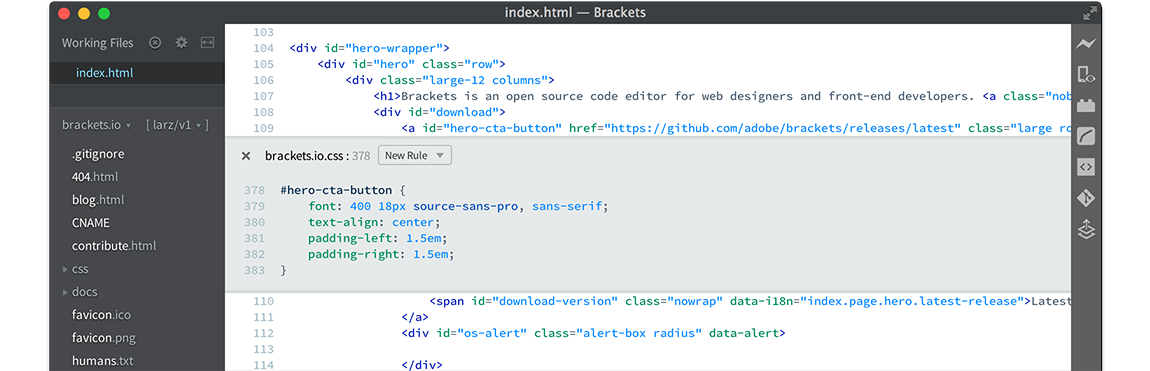
Launched at the end of 2014, Brackets is a lightweight text editor created by Adobe. While other text editors try to please every kind of developer, Brackets is targeted directly at Web designers and front-end developers. Visual tools are baked into the editor and the program is intended to make design in the browser easy to perform. Instead of offering support to as wide a range of languages as possible, Brackets focuses on developers using Javascript, CSS and HTML.
Quick Edit, for example, one of the program’s main features, allows inline editing of CSS. Place a cursor over an ID and press a couple of keys, and you’ll be able to see all of the CSS selectors with that ID in an inline window. It’s much cleaner and neater than having to deal with pop-ups. Live Preview, another of the program’s standout features, lets you see changes made in CSS and HTML immediately on the screen. And Brackets also places a strong emphasis on supplying preprocessor support. Quick Edit and Live Highlight work with LESS and SCSS files which Adobe claims makes them easier to work with.
Brackets is released under an MIT license, an odd choice for a commercial development firm like Adobe, but it means that developers could, if they wanted, fork the software code to personalize Brackets. It’s a process that much less friendly than the simple customization and theme choices offered by other text editors but Brackets does also provide extensions that any developer can create. The most popular include Emmet, a high-speed HTML and CSS workflow, Beautify which formats Javascript, HTML and CSS files, and file icons for Brackets’ file tree. There’s also an extension for GitHub integration and no shortage of themes, including some that try to replicate Dreamweaver. Brackets does have a large amount of flexibility, and Adobe helps developers to write extensions and get started.
Conclusion
Web designers can use Brackets happy in the knowledge that they’re using a text editor built with their requirements in mind. They know that their need to see the result of their editing has been considered, and they don’t have to step around options and features added to the editor for developers using languages that they don’t need. It’s a very useful — and free — tool for writing HTML, Javascript and CSS.
| Usability: 8 /10 | Speed: 8 /10 | Features: 7 /10 | Support: 7 /10 | Pricing: 10 /10 |




Review this product
By submitting this review, you are confirming that it meets the Accurate Reviews Program Guidelines. Your Privacy is important to us